Development #19452
cellule "calendar": combiner tous les agendas dans la même cellule
0%
Description
Dans le seul cas d'usage de la cellule "calendar", à Orléans la cellule remonte la liste des evenements d'un agenda et les présente dans un calendrier.
Cela implique la création de n pages pour n agendas Chrono et du point de vue de l'usager ce n'est pas terrible car il a besoin de connaître le créneau le plus proche, indifféremment de l'agenda.
Pour ne pas perdre l'usager entre les nombreux aller-retours de page en page on pourrait envisager un autre mode de fonctionnement de la cellule: elle affiche uniquement le titre de l'agenda, et le calendrier est en dessous dans une div pliable.
Ainsi une seule page peut contenir le n agendas et l'usager n'aura qu'à plier/deplier chaque agenda pour voir les disponibilités.
La pagination par semaine de chaque agenda se fera en ajax, ou on peut même envisager de retirer la pagination et rendre le bloc scrollable en horizontal.
Fichiers
Demandes liées
Historique
Mis à jour par Josué Kouka il y a plus de 6 ans
- Lié à Bug #19368: Cellule Calendar: avoir un affichage des jours glissant ajouté
Mis à jour par Josué Kouka il y a plus de 6 ans
- Lié à Development #19367: Cellule Calendar: ajouter une légende des couleurs de planning. ajouté
Mis à jour par Frédéric Péters il y a plus de 6 ans
- Lié à Bug #19370: Dégager combo.apps.calendar ajouté
Mis à jour par Josué Kouka il y a plus de 6 ans
Serghei Mihai a écrit :
Pour ne pas perdre l'usager entre les nombreux aller-retours de page en page on pourrait envisager un autre mode de fonctionnement de la cellule: elle affiche uniquement le titre de l'agenda, et le calendrier est en dessous dans une div pliable.
Ainsi une seule page peut contenir le n agendas et l'usager n'aura qu'à plier/deplier chaque agenda pour voir les disponibilités.
Enfin c'est déja le cas avec l'existant (Plusieur cellules dans la meme page). Il manque la partie js pour le folding/unfolding.
Mis à jour par Josué Kouka il y a plus de 6 ans
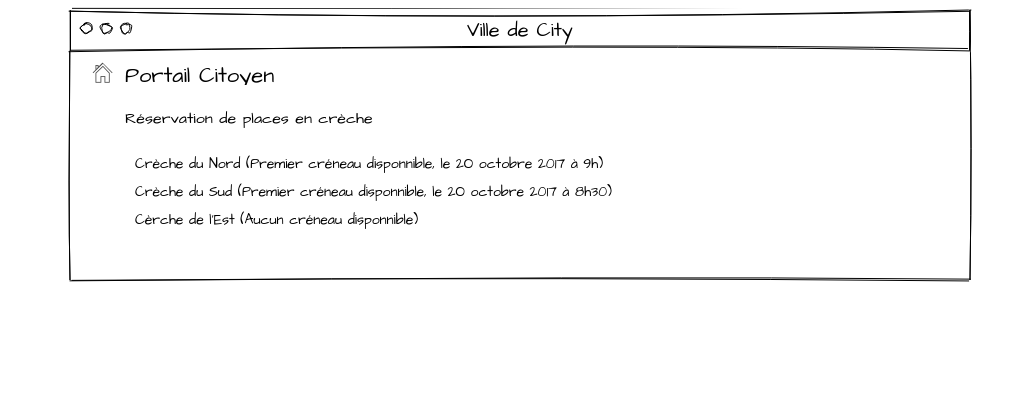
Ok, le mockup. On a une page avec toutes les crèches listées et une petite info sur le premier créneau disponnible.

Lorsque l'on clique sur le libelé d'une crèche on affiche ou cache son calendrier de disponnibilités

C'est l'idée qui avait été évoqué vendredi dernier.
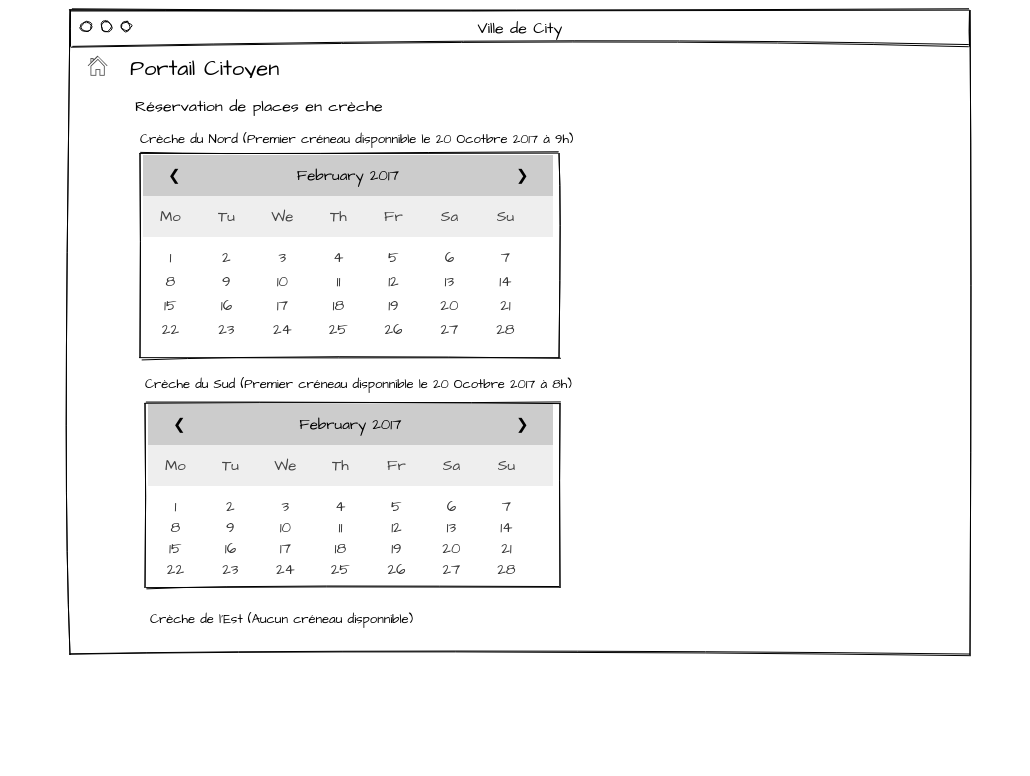
Mis à jour par Frédéric Péters il y a plus de 6 ans
Mis à jour par Josué Kouka il y a plus de 6 ans
Mis à jour par Frédéric Péters il y a plus de 6 ans
Non, elles sont incluses.
Je ne vois pas de légende dans le mockup. Et le ticket sur les jours glissant parle d'une vue sur deux semaines alors que ce mockup présente une vue par mois.
Mis à jour par Frédéric Péters il y a plus de 6 ans
Aussi,
Ainsi une seule page peut contenir le n agendas et l'usager n'aura qu'à plier/deplier chaque agenda pour voir les disponibilités.
Enfin c'est déja le cas avec l'existant (Plusieur cellules dans la meme page). Il manque la partie js pour le folding/unfolding.
Pour que ça existe, un ticket, #19467.
Mis à jour par Josué Kouka il y a plus de 6 ans
Frédéric Péters a écrit :
Mon mockup est minimalist. J'ai utilisé un outil très simple pour pouvoir en faire 1 rapidement. Pour le calendrier, c'est le seul que me propose l'outil malheureusement.Non, elles sont incluses.
Je ne vois pas de légende dans le mockup. Et le ticket sur les jours glissant parle d'une vue sur deux semaines alors que ce mockup présente une vue par mois.
Je vais en profiter pour ajouter que bien qu'étant absent dans le mockup:
- le calendrier aura bien une légende
- L'affichage se fera sur 14 jours glissants
Pour que ça existe, un ticket, #19467.
Je pensais coller la patch ici, mais je vais le faire dans le ticket créé à cet effet.
Mis à jour par Frédéric Péters il y a plus de 6 ans
J'ai utilisé un outil très simple pour pouvoir en faire 1 rapidement.
Versus juste faire la photo d'un papier/tableau.
le calendrier aura bien une légende
Et donc trois calendriers trois légendes ?
Mis à jour par Frédéric Péters il y a plus de 6 ans
Je pensais coller la patch ici, mais je vais le faire dans le ticket créé à cet effet.
L'intitulé de ce ticket peut être mis à jour pour correspondre à une tâche réellement à faire ?
Mis à jour par Josué Kouka il y a plus de 6 ans
- Lié à Development #19460: cellule "calendar": afficher premier créneau disponible dans intitulé ajouté
Mis à jour par Josué Kouka il y a plus de 6 ans
Frédéric Péters a écrit :
le calendrier aura bien une légende
Et donc trois calendriers trois légendes ?
Finalement, on a abondonné l'idée d'une légende par cellule. La solution choisie est de mettre une cellule explicative des différentes couleurs en haut de page.
Mis à jour par Josué Kouka il y a plus de 6 ans
- Toutes les cellules seront sur la même page et plie par défaut.
- En cliquant sur le titre d'une cellule, son contenu doit être déplié
- L'affichage des créneaux se fera sur 14 jours, weekends inclus.
- La date s'affichera comme suit en français: 20 octobre 2017
- Le message affichant le premier créneau disponible pour un calendrier sera comme tel (fr): "(prochain créneau disponible : jeudi 12 octobre à 13h30)"
si aucun créneau n'est disponible on affichera "(aucun créneau disponible )" - Il n'y aura pas de légende par cellule, une cellule texte sera ajouté en haut de page décrivant les différentes couleurs
Je vais faire un mise à jour des tickets correspondants.
Mis à jour par Frédéric Péters il y a plus de 6 ans
- Fichier Screenshot-2017-10-17 Publik local de Fred - calendrier(1).png Screenshot-2017-10-17 Publik local de Fred - calendrier(1).png ajouté
L'affichage des créneaux se fera sur 14 jours, weekends inclus.
Sur 14 jours, clairement et définitivement et seulement 14 jours. Ou avec des boutons "précédent/suivant" permettant de suivre les options de délai positionnées dans Chrono ?
Sur 14 jours, en démarrant quel jour ? (cf capture, pour le moment ça part du premier jour disponible, pas de la date du jour, alors que #19368 dit "Il faudrait que le premier jour apparaissant soit aujourd'hui").
La date s'affichera comme suit en français: 20 octobre 2017
Ça et l'affichage de 14 colonnes, ça va être large. Pile dans la limite du thème Orléans (capture) mais trop large pour quantité d'autres. Mais même à Orléans, quelle stratégie pour le rendu mobile ?
~~
L'intitulé de ce ticket peut être mis à jour pour correspondre à une tâche réellement à faire ?
Mis à jour par Josué Kouka il y a plus de 6 ans
Frédéric Péters a écrit :
L'affichage des créneaux se fera sur 14 jours, weekends inclus.
Sur 14 jours, clairement et définitivement et seulement 14 jours. Ou avec des boutons "précédent/suivant" permettant de suivre les options de délai positionnées dans Chrono ?
Sur 14 jours paramétrable. En discussion avec Brice, on avait conclu que le mien c'est de tous les afficher.
Sur 14 jours, en démarrant quel jour ? (cf capture, pour le moment ça part du premier jour disponible, pas de la date du jour, alors que #19368 dit "Il faudrait que le premier jour apparaissant soit aujourd'hui").
En partant de la date du jour.
La date s'affichera comme suit en français: 20 octobre 2017
Ça et l'affichage de 14 colonnes, ça va être large. Pile dans la limite du thème Orléans (capture) mais trop large pour quantité d'autres. Mais même à Orléans, quelle stratégie pour le rendu mobile ?
Un scrolling horizontal pourrait être une solution ? (Comme indiqué dans la description)
~~
L'intitulé de ce ticket peut être mis à jour pour correspondre à une tâche réellement à faire ?
Non
Mis à jour par Frédéric Péters il y a plus de 6 ans
- Statut changé de Fermé à Rejeté
C'est plutôt une approche toute différente qui a été prise.