Development #81010
Améliorer le rendu des images rectangulaire dans les listes d'image
0%
Description
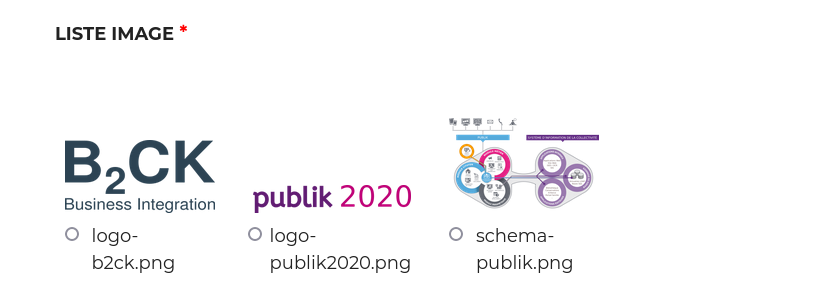
Suite à #80576, on obtient la capture suivante quand les images rectangles n'ont pas la même hauteur.
Ce serait pas mal que les titres soit alignés horizontalement si possible
Fichiers
Demandes liées
Révisions associées
Historique
Mis à jour par Pierre Cros il y a 8 mois
- Lié à Development #80576: css: afficher correctement des images rectangulaires pour les listes d'images ajouté
Mis à jour par Frédéric Péters il y a 8 mois
- Sujet changé de Améliorere le rendu des images rectangulaire dans les listes d'image à Améliorer le rendu des images rectangulaire dans les listes d'image
Mis à jour par Frédéric Péters il y a 6 mois
- Fichier liste-images.png liste-images.png ajouté
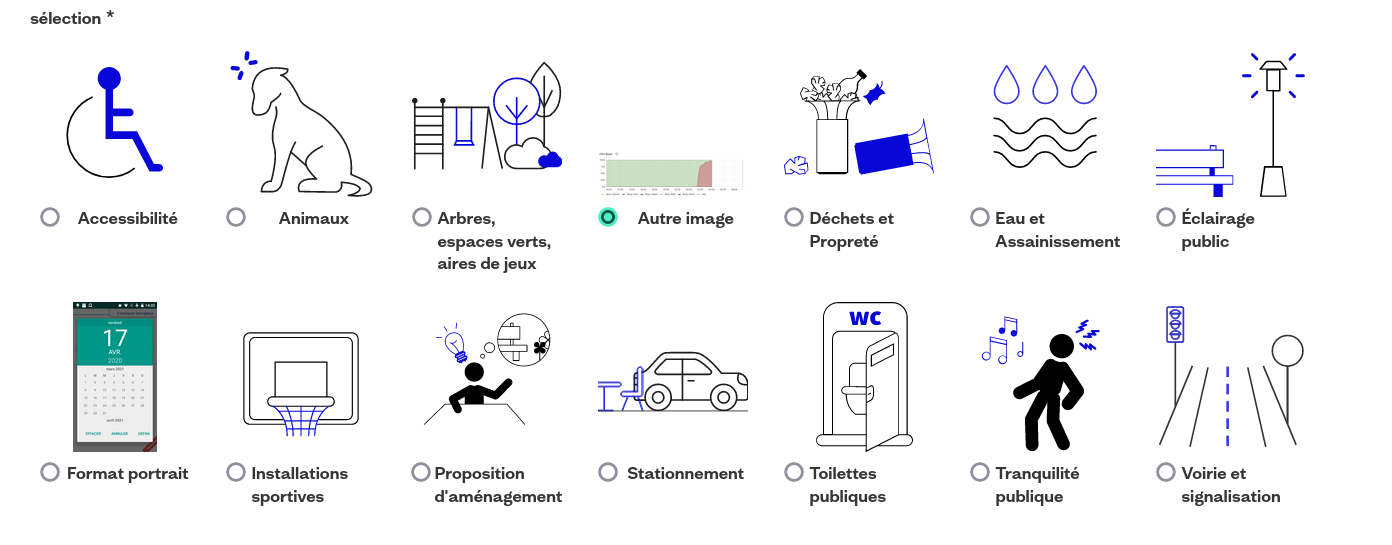
Serghei, ThomasJ, en partant d'un cas que j'ai en local (via les catégories de signalement de 3M), en y ajoutant une image de dimensions différentes, j'obtiens un bon résultat simplement en faisant ça :
--- a/wcs/qommon/static/css/item-with-image.scss
+++ b/wcs/qommon/static/css/item-with-image.scss
@@ -29,7 +29,7 @@
&--picture {
margin-bottom: 5px;
grid-area: picture;
- width: var(--image-size);
+ height: var(--image-size);
object-fit: contain;
object-position: bottom;
}

Mais je ne connais pas trop le fonctionnement de la disposition grille, je n'arrive pas à imaginer si dans d'autres situations ça donnerait moins bien. Vous avez une idée ?
Mis à jour par Frédéric Péters il y a 6 mois
- Statut changé de Nouveau à Information nécessaire
- Assigné à mis à Pierre Cros
Et Pierre, tu aurais l'URL d'où vient ta capture d'écran, pour y tester ma proposition ?
Mis à jour par Pierre Cros il y a 6 mois
Je viens de jouer avec l'historique pour essayer de restaurer ce que j'utilisais le 8/12 mais pas trop de succès encore, j'essaie encore un peu
Mis à jour par Pierre Cros il y a 6 mois
- Assigné à changé de Pierre Cros à Frédéric Péters
Je me trompais de date, voilà :
https://demarches-validation.test.entrouvert.org/ol/pcros/
Mis à jour par Frédéric Péters il y a 6 mois
- Fichier s1.png s1.png ajouté
- Fichier s2.png s2.png ajouté
- Statut changé de Information nécessaire à Nouveau
- Assigné à
Frédéric Péterssupprimé
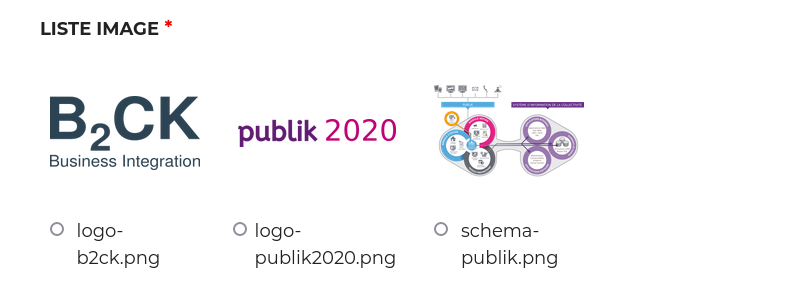
Ok c'est pas top dans le cas où toutes les images sont orientées ainsi, parce que la hauteur allouée amène alors beaucoup d'espace au-dessus, entre le libellé et l'image,

Ça peut s'atténuer un peu en centrant l'image dans l'espace, mais ça reste pas idéal :

(et centrer ainsi donne un moins bon résultat, je trouve, sur mon test local).
Mis à jour par Frédéric Péters il y a 6 mois
Pour être sûr, par première capture, tu parles de :
- la première capture que j'attache, avec les images des catégories de signalement, (ok mais le code qui assure ça amène les deux captures qui suivent)
- la première capture de mon commentaire, avec tes images, celle pour laquelle j'écris "beaucoup d'espace au-dessus, entre le libellé et l'image",
- la capture de la situation actuelle que tu as posée au début de ce ticket,
?
Mis à jour par Pierre Cros il y a 6 mois
Frédéric Péters a écrit :
- la première capture de mon commentaire, avec tes images, celle pour laquelle j'écris "beaucoup d'espace au-dessus, entre le libellé et l'image",
Celle-là.
Mis à jour par Robot Gitea il y a 2 mois
- Statut changé de Nouveau à En cours
Serghei Mihai (smihai) a ouvert une pull request sur Gitea concernant cette demande :
- URL : https://git.entrouvert.org/entrouvert/wcs/pulls/1183
- Titre : WIP: misc: improve list as images rendering (#81010)
- Modifications : https://git.entrouvert.org/entrouvert/wcs/pulls/1183/files
Mis à jour par Serghei Mihai il y a 2 mois
Proposition suivante, après discussion avec ThomasJ: dans les champs "Taille des images" on accepte que la taille soit définie avec la syntaxe: 150x75 pour pouvoir définir également la hauteur souhaitée.
Si une seule valeur renseignée, comme actuellement, la hauteur sera considérée comme égale à celle de la largeur.
L'espace entre l'image et le libellé du champ sera réduit, comme dans la capture s1.png, posée par Fréd.
Mis à jour par Robot Gitea il y a 4 jours
- Statut changé de Solution proposée à Solution validée
Corentin Sechet (csechet) a approuvé une pull request sur Gitea concernant cette demande :
Mis à jour par Robot Gitea il y a un jour
- Statut changé de Solution validée à Résolu (à déployer)
Serghei Mihai (smihai) a mergé une pull request sur Gitea concernant cette demande :
- URL : https://git.entrouvert.org/entrouvert/wcs/pulls/1183
- Titre : misc: improve list as images rendering (#81010)
- Modifications : https://git.entrouvert.org/entrouvert/wcs/pulls/1183/files
Mis à jour par Transition automatique il y a environ 23 heures
- Statut changé de Résolu (à déployer) à Solution déployée
misc: improve list as images rendering (#81010)